Exploring the AI-Assisted Design Through the Relume.io

In previous articles, we've touched on a core idea: In the current technological landscape, AI is better suited to assist designers, aiding in the design process rather than taking over the creative reins entirely. The full realization of AI-generated design may still require more time to evolve.
This perspective is increasingly being validated in the market, with many emerging tools catering to specific scenarios and needs. For instance, Figma's Jambot assists designers in the early stages of brainstorming and conceptualization. At the same time, MasterGo employs its design system AI-check feature to help designers complete tasks more efficiently.
The advent of these tools is gradually steering AI design aids toward more practical, "grounded" applications. However, it also raises a question worth pondering: What directions and potentials are there for AI tools to explore within the broader context of design assistance?
Recently, I came across a new AI design assistant tool called Relume, which provides a vivid and apt case study from a "macro perspective." In this article, we will use Relume as a starting point to discuss how AI can assist design work more efficiently and innovatively from a "macro viewpoint.
Diving into Relume through Sitemap
Let's start with a brief introduction of this product:
Relume is an AI-assisted design tool built on a proprietary library of design materials. It can automatically generate Sitemaps and interface modules for product websites or apps based on keywords converted into Wireframe drafts. Designers can directly import these generated Wireframes into Figma or Webflow for further design tailored to specific business needs.


Relume's Core Capabilities - Sitemap
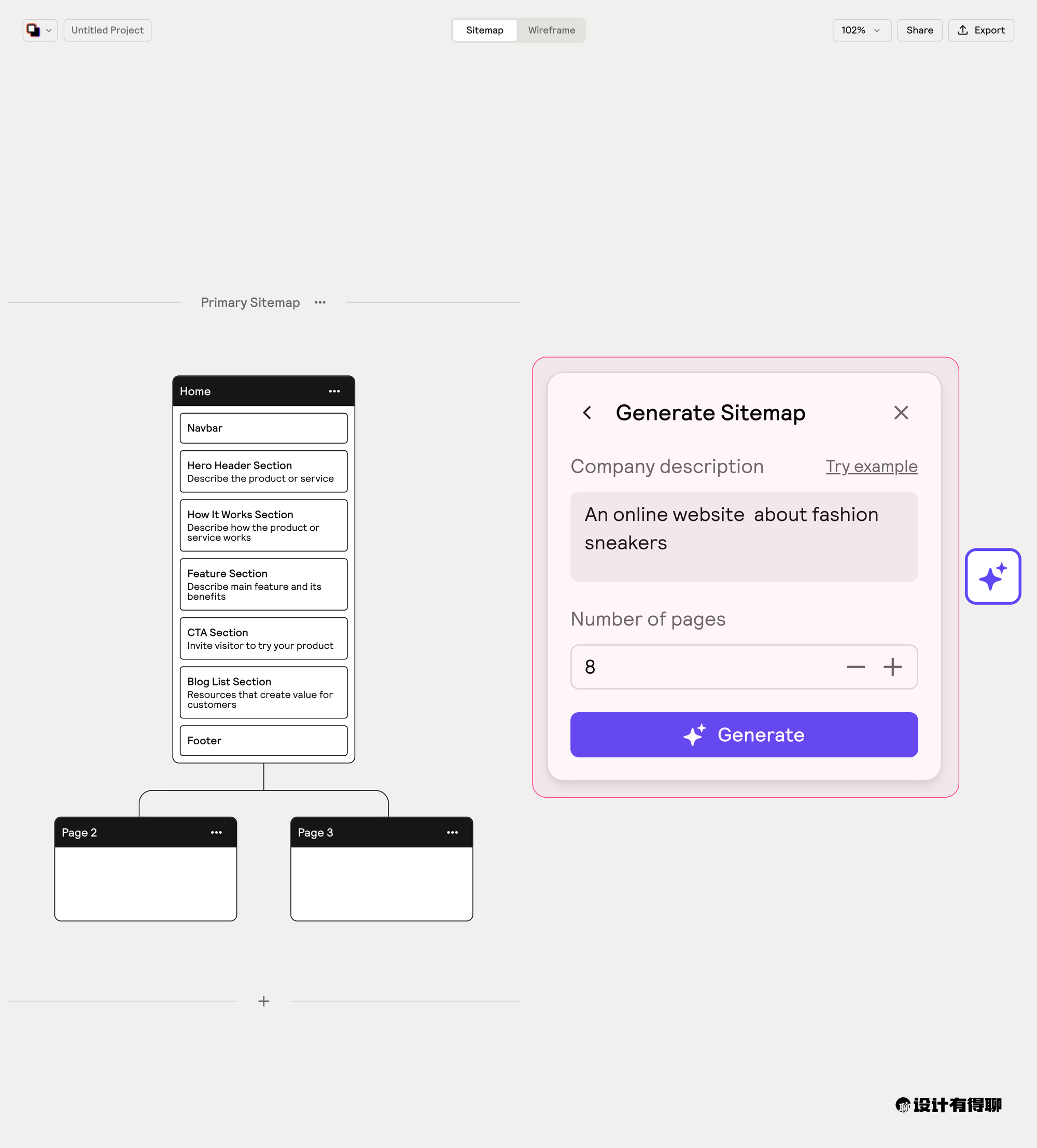
Like most text-generating AI tools, the first step with Relume is to input a description of the requirements and specify the number of interfaces needed. The system will generate corresponding interfaces and module descriptions based on your input.
In the following case study, the keywords I entered are:
An online shopping website about fashion sneakers.


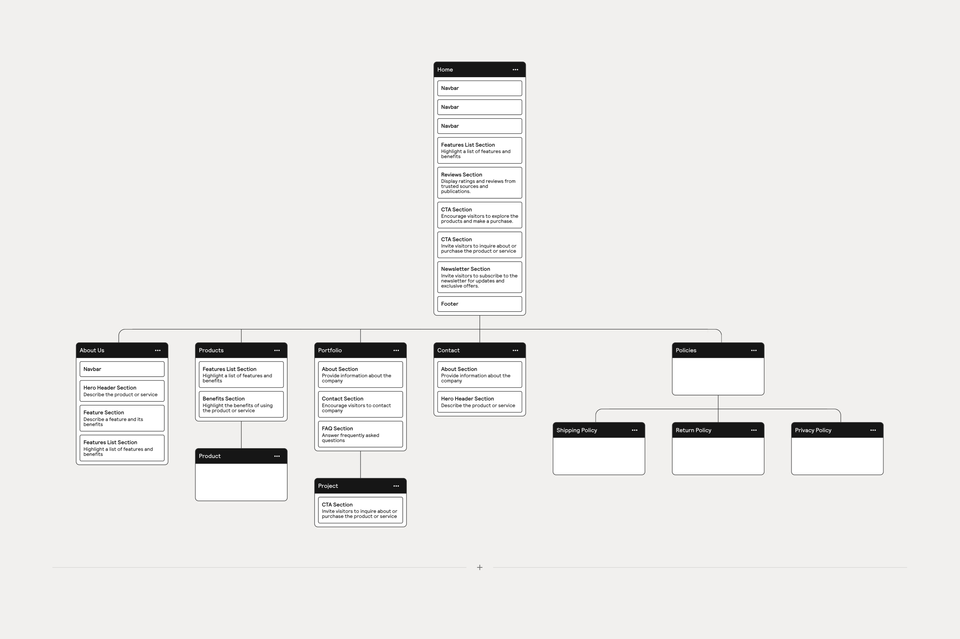
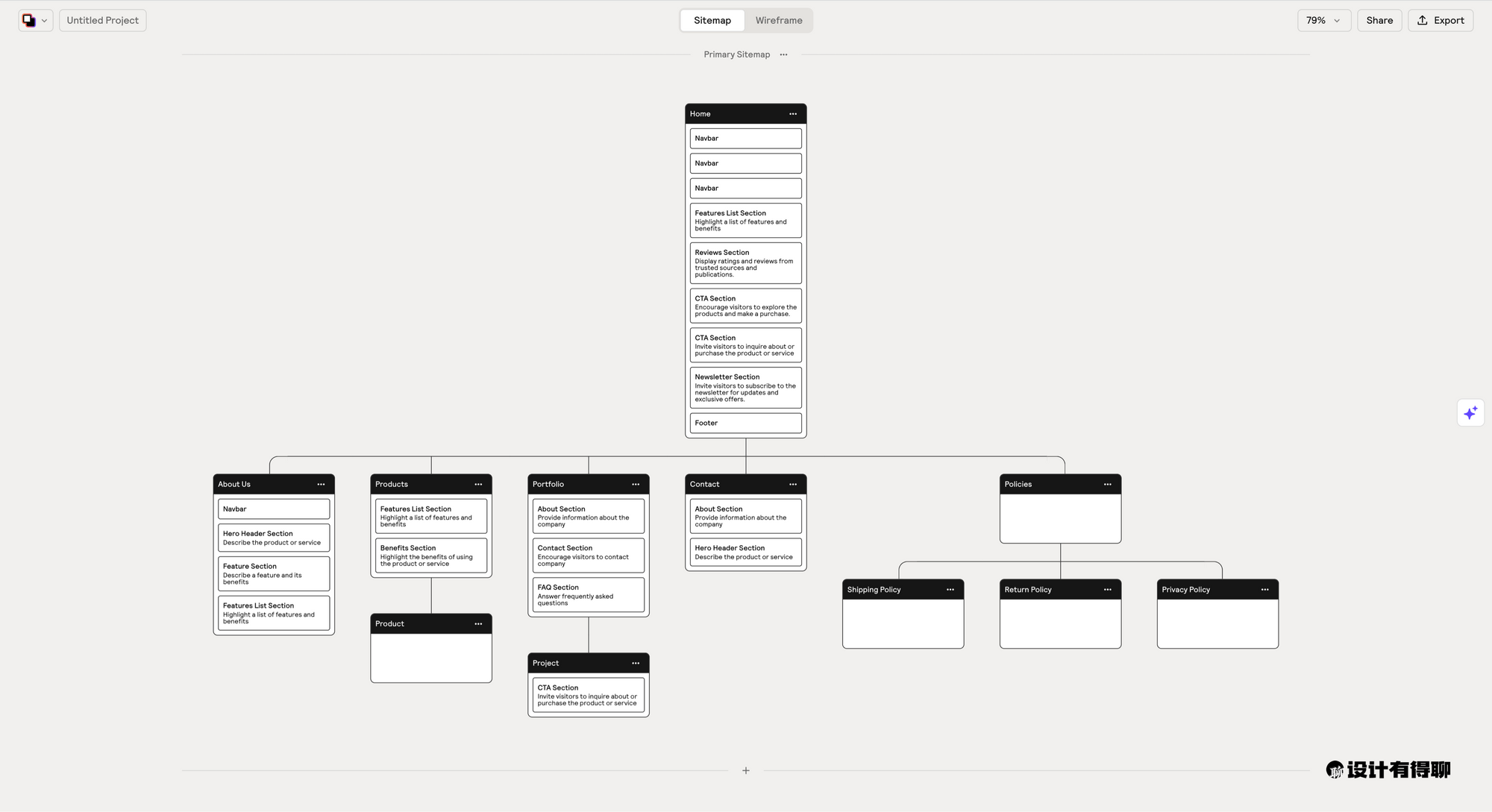
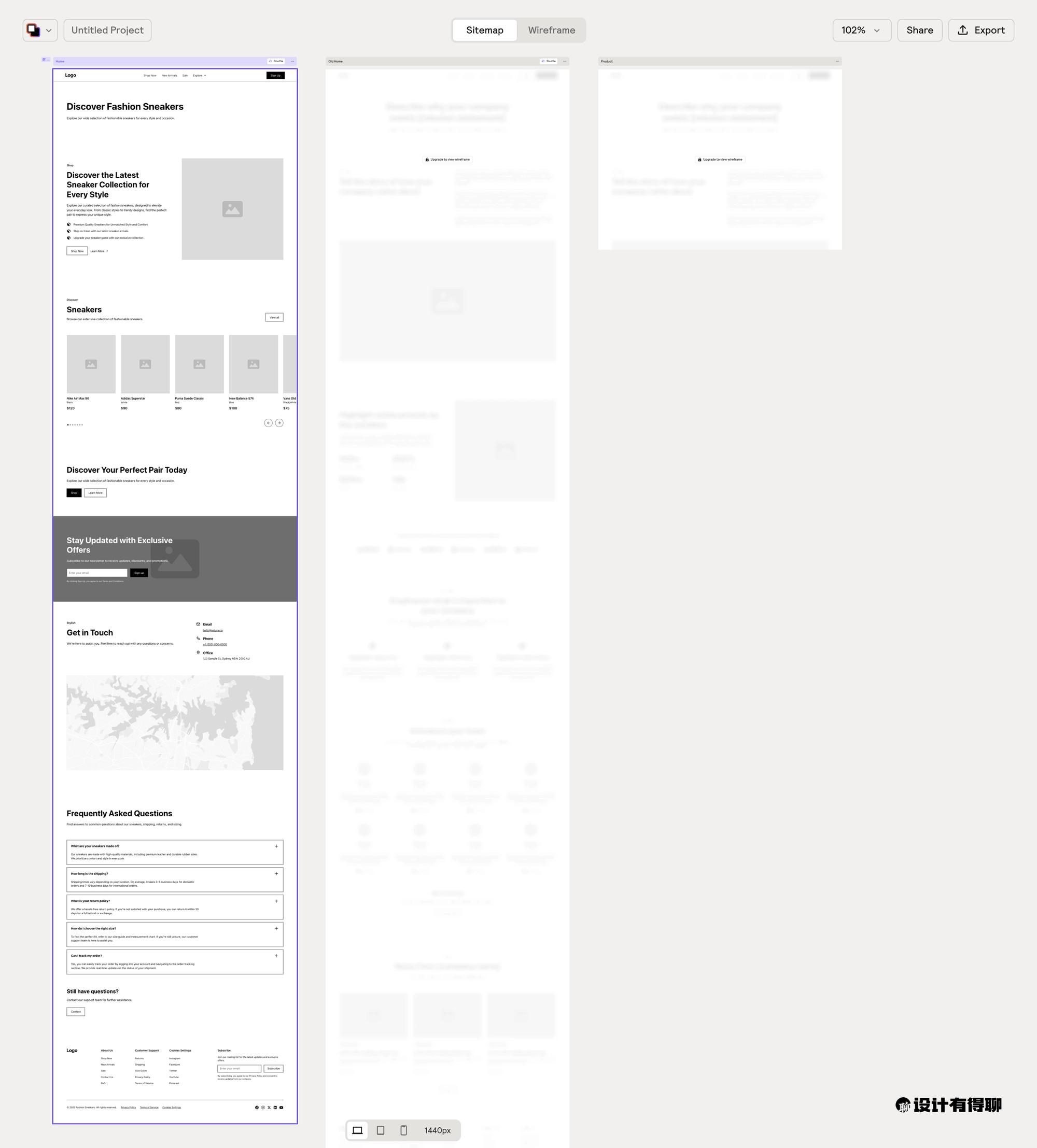
Relume's Sitemap
The AI system returned a Sitemap that includes a homepage, an "About Us" section, a product list, a blog, a sneaker design showcase, user reviews, a "Contact Us" section, a user Q&A, and several subpages, totaling over ten interfaces. Of course, if you're not satisfied with the generated results, you can regenerate them or manually make some adjustments. For example, I removed the "Sneaker Design Showcase" page and replaced it with a "Sneaker Maintenance Guide."
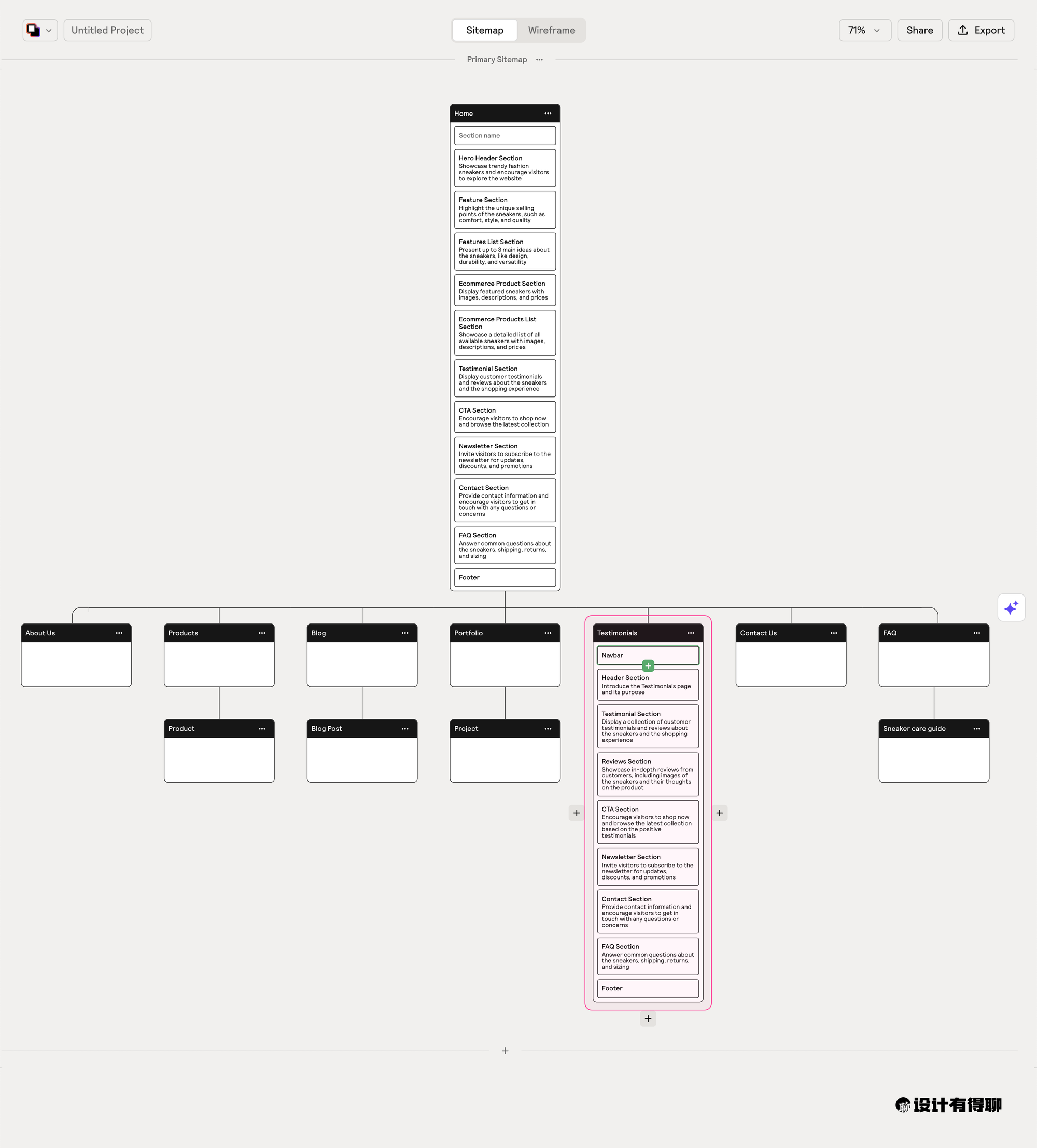
Relume's Core Capabilities - Interface Content Modules
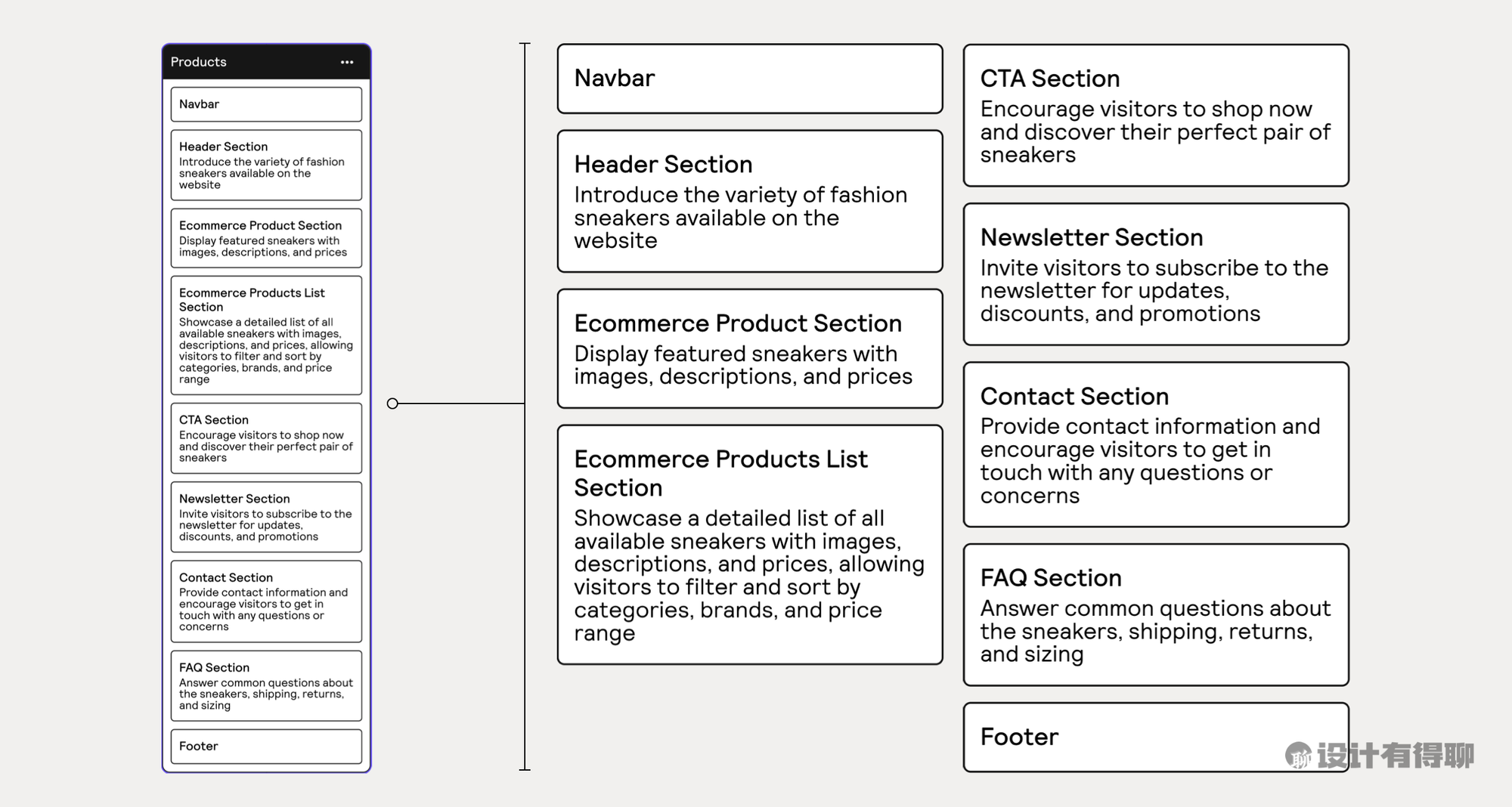
Relume doesn't just generate a site's Sitemap and arranges the modules within the interfaces based on the description we input. Look at the right-hand side of the image below; this is the "Product List" page's module content generated based on my earlier description.

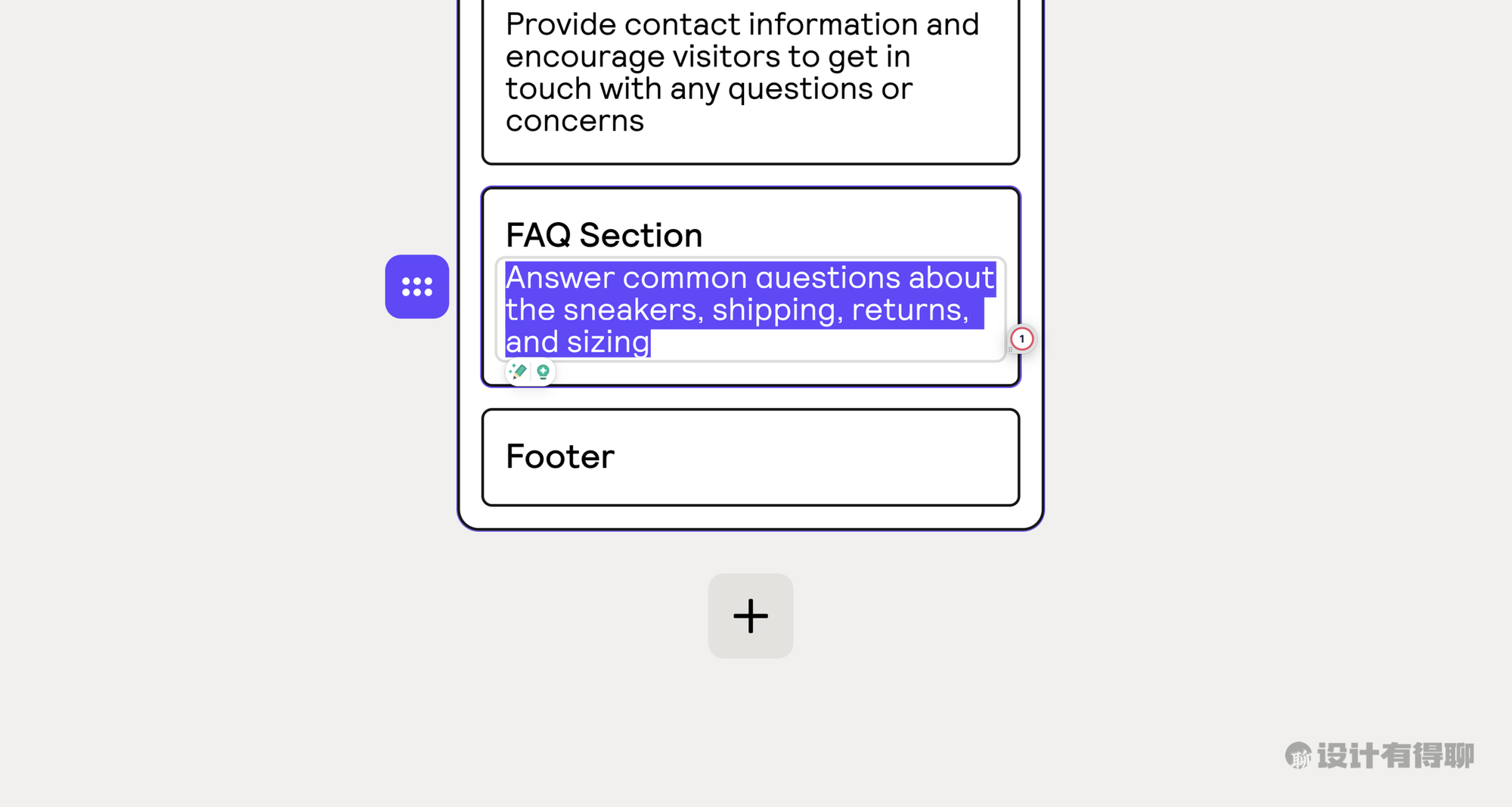
Each module comes with a description text, which can be understood as a brief requirement description or a "sub-description" that has been expanded from the original requirement description. Like the Sitemap, we can edit these to align with our business needs better.
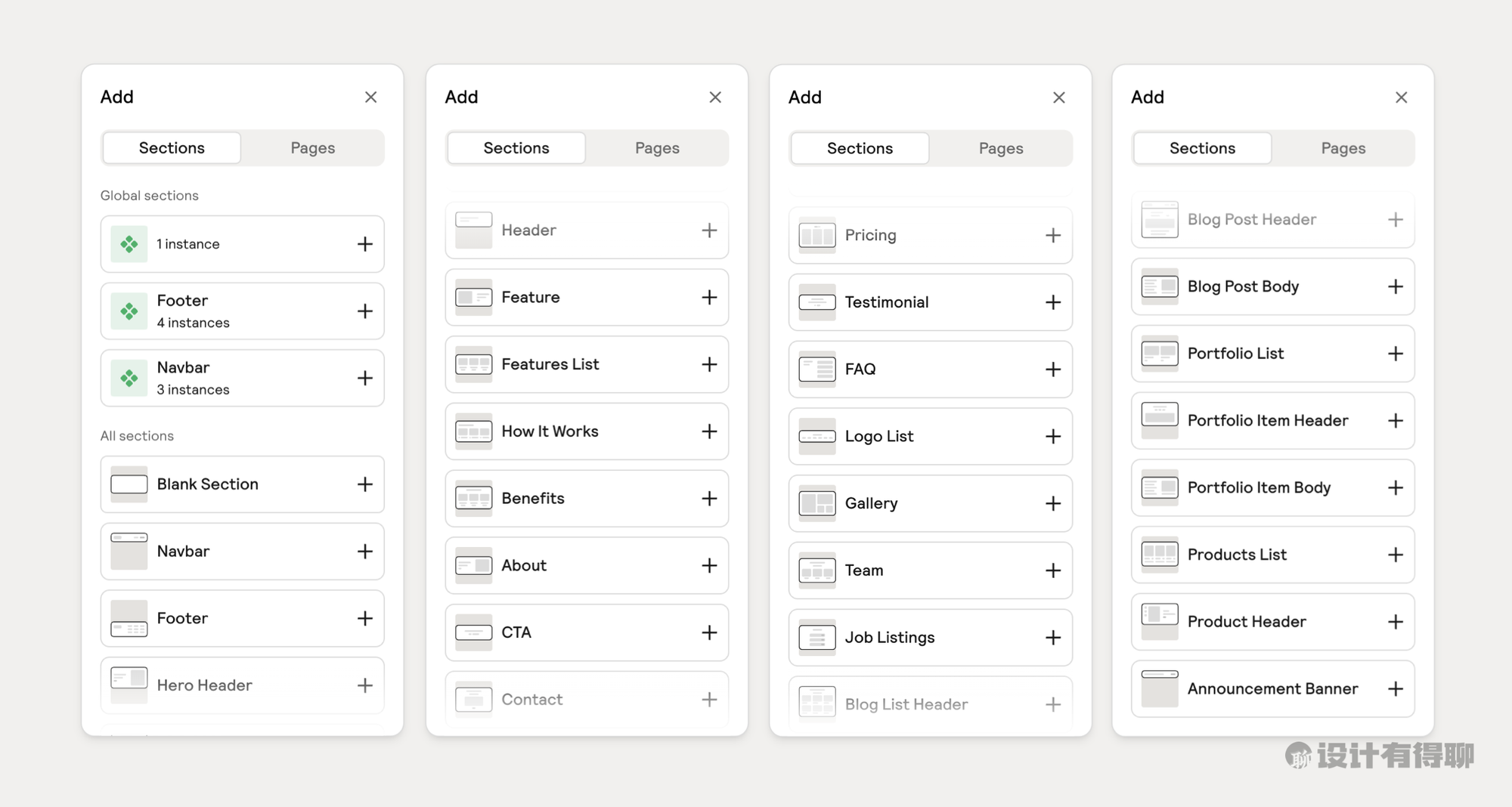
Relume offers a proprietary library of design materials, allowing us to directly find the modules we need and add them to the interface. The official material library is standard, similar to what we often see in comparable products, mainly focusing on more standardized front-end scenarios. Of course, as we've mentioned before, this is not a significant issue; it can be gradually optimized and supplemented in the later stages.

Relume's Core Capabilities - Wireframe Generation
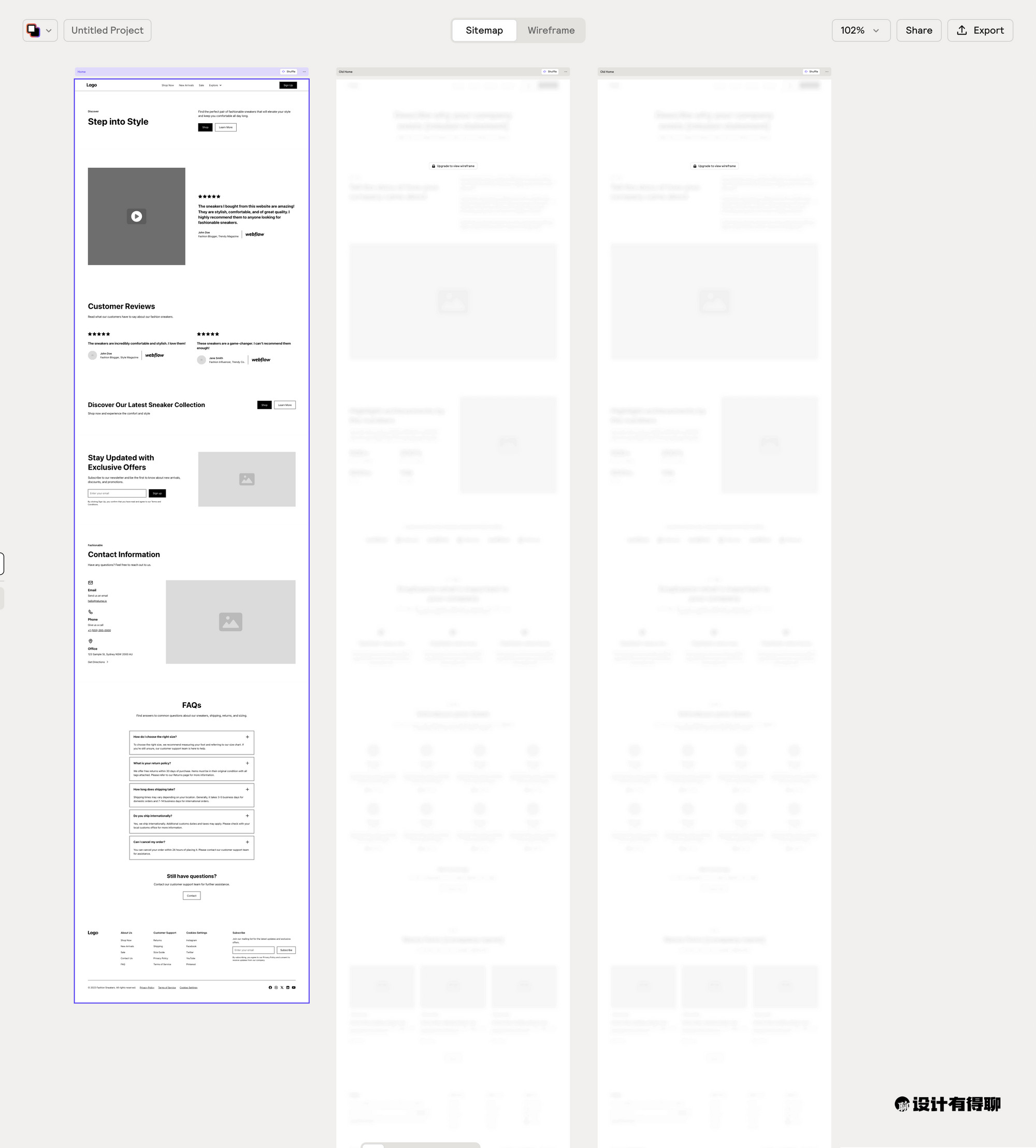
After arranging the interface modules, we can switch to "Wireframe" mode. Relume will automatically convert all the text description modules in the Sitemap into actual design modules, which are the assets from the design material library we mentioned earlier.
The free version of Relume only allows for the conversion of a single interface, so I've demonstrated using just the "Homepage" and "User Reviews" interfaces. For more details, you can try it out for yourself.


Relume wireframes
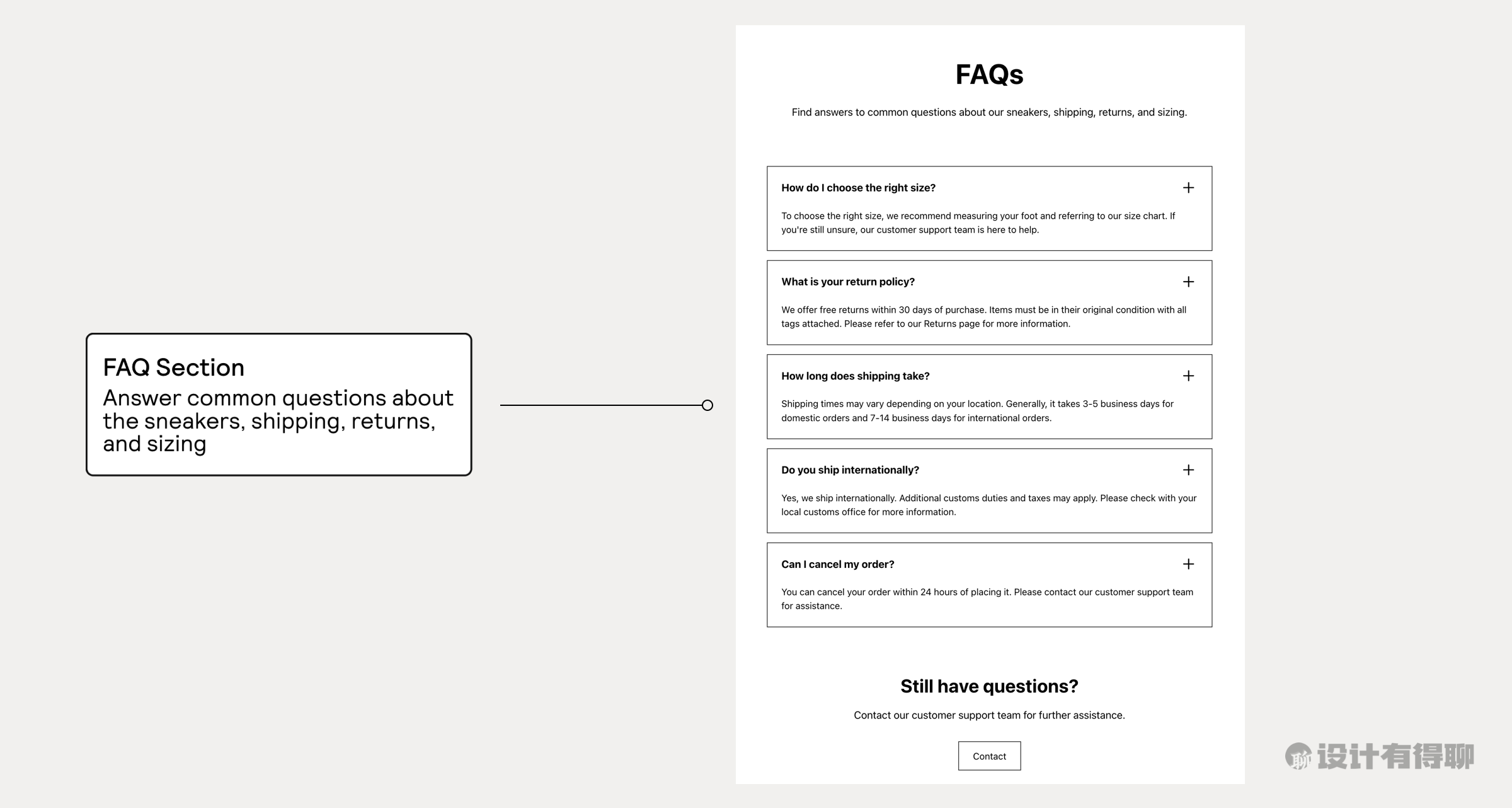
By now, the attentive among you have probably noticed that Relume performs a critical task within this tool: it establishes a connection between the "text description" in the interface and the actual "design modules." For example, the "FAQ" on the left side of the image below corresponds to the basic design module on the right.

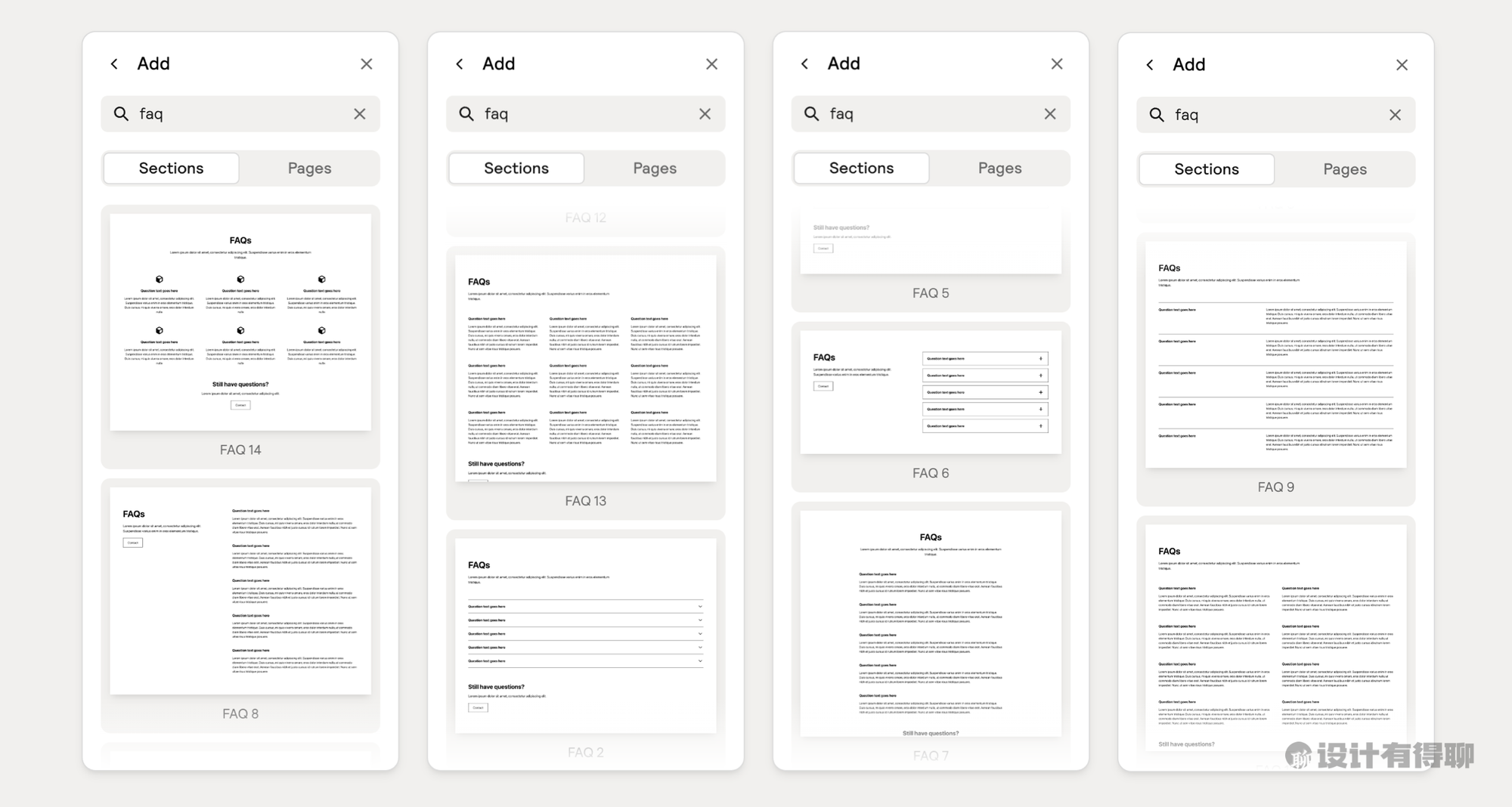
Each module in Relume's material library offers multiple design patterns, allowing users to choose based on their needs. The aforementioned "FAQ" provides nearly ten design patterns in the material library, covering most requirement scenarios.

At this point, we must reevaluate and mention the module text editing capability in the Sitemap. It serves as a placeholder for future AI capabilities. Once Relume's AI reaches a certain level of proficiency, it can incorporate users' actual requirements into the AI, generating interface designs that better align with real-world business scenarios.

Of course, achieving this step is quite challenging. In real business design scenarios, we only have two situations: "it works" and "it doesn't work." The intermediate "almost works" is meaningless to users.
This issue is a significant challenge for all platforms that convert text to UI interfaces. However, the impact is not that significant for Relume due to its more "appealing" positioning. In generating Wireframes, its existing capabilities may still attract some users.
Import into Figma for Further Design
Relume primarily focuses on the early stages of the design process, centering on product structure, module arrangement, and automatic Wireframe generation. Once the Wireframe is finalized, Relume's core work is done. We can easily import these Wireframes into Figma or Webflow for more detailed design work.
The level of detail in Relume-generated Wireframes is quite good. Once these Wireframes are imported into Figma, we can immediately apply existing business design systems to match the product's style and component modules. Then, we can complete the business logic and information, converting business requirements into design solutions.
As for the operations after importing into Figma, I will only go into some detail here. You can check out the official demo video for more information.
Summary: The Core Product Logic of Relume
As an AI-assisted tool for designers, I believe Relume's core value lies in its "macro perspective" and the application of its design material library.
Relume's Sitemap and Wireframe capabilities can allow designers or product managers to sort through business designs quickly in the early stages of a product. Starting from a more macro, global perspective, this method accelerates the efficiency of early-stage design and indirectly enhances the overall consistency during the project design process.
Additionally, I very much agree with Relume's product approach of "collaborating with mainstream design tools." After all, in the current stable landscape of design tool platforms, it's almost only possible to shake the position of top-tier products if disruptive capabilities emerge. Instead of engaging in futile competition, focusing on more niche, vertical fields where you find more suitable and valuable business scenarios is better.
Let's talk about the design material library. The materials provided by Relume are generally more geared towards common design scenarios. Although the richness is acceptable, the types and complexity of businesses it can cover still need to be improved. This is a problem that all similar products currently face; it takes time to build and requires these design tool platforms to do more promotion within the industry.
I recommend that everyone try it out when they have time. Follow its steps to experience a different design process and consider the changes it may bring to future workflows and models.
There isn't a need to pay for this product; using the free version for the experience should suffice.

Relume.io
You can read the following article if you'd like to delve deeper into AI's assistive capabilities in the early design stages.
This article aims to offer a comprehensive and profound viewpoint, inviting us all to explore what substantial assistance and exciting changes AI can bring to the early stages of design work.





Member discussion